GoogleFonts[グーグルフォント]の使い方(複数のフォントを一気に指定)
今更ながらgoogle web fontの使い方を解説。
複数のフォントをまとめて1つのCSSで使う方法を主に解説します。
まずは
Google Fonts
のページにアクセス。
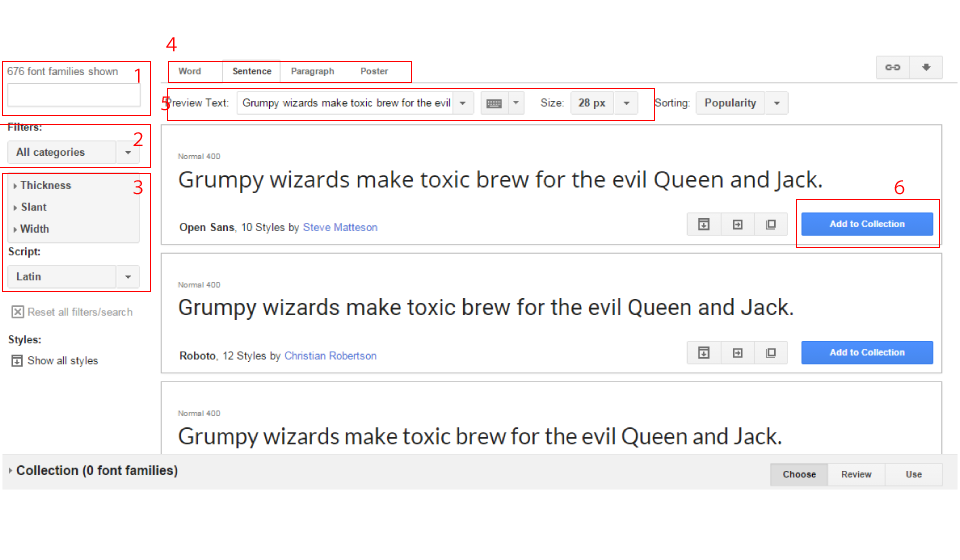
- フォントの名前がわかっている場合は、ここにキーワードを入力すると絞り込まれます。
- カテゴリフィルター。カテゴリを絞り込みたい場合は選択。基本はAll categoriesで問題無いです。
-
フォントの大まかなスタイルで絞込ができます。
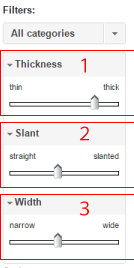
[Thickness]、[Slant]、[Width]の文字をクリックすると下記のようにスライダーが表示されます。
スライダーが表示されている=絞り込みの有効となるので、絞り込みが必要のない項目は閉じておきましょう。
[Thickness]
太さの絞込。
スライダーがthinの方に行くほど細め、thickに行くほど太めのフォントが絞りこまれます。[Slant]
ゴシック体と筆記体の絞込。
スライダーがstraightに行くほどゴシック体に近く、slantedに行くほど筆記体のように崩したフォントが絞りこまれます。[Width]
文字間の絞込。
スライダーがnarrowに行くほど狭く、wideに行くほど広いフォントが絞り込まれます。スライド幅が極端に左右になると、該当するフォントがなくなりますので注意。
-
表示されているフォントをどのようにプレビュー表示させるか選択できます。
[Word]
単語表示。[Sentece]
一文表示。[Paragraph]
段落表示。[Poster]
見出しっぽい表示。 -
Poster以外の場合は自分で入力したテキストでプレビューできます。
Preview Text欄に任意の「英数字」を入力しすると自動的にプレビューの文字が変わります。
フォントのサイズも変更できます。 -
気になったフォントがあればAdd to Collectionをクリックしてキープしておくことができます。
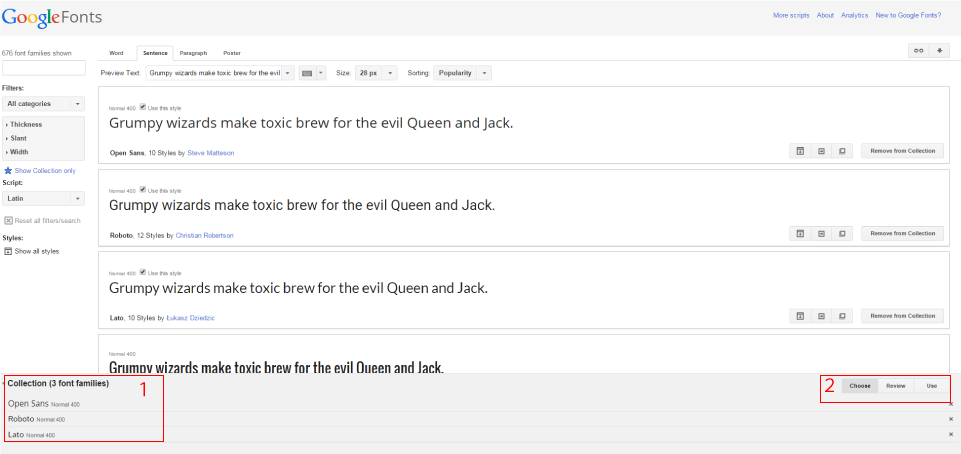
クリックすると下記のように下にフォント名が表示されます。
あとで比較できますので、気になったものがあればどんどんCollectionに加えていきましょう。

- キープしておいたフォント名が表示されています。
-
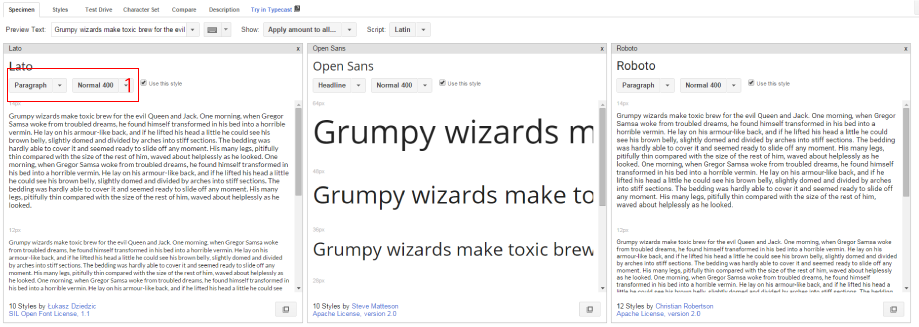
[Review]を押すと、Collectionに加えたフォントのみで文字を比較できます。
[Use]を押すとCollection内のフォントすべてを1つのCSSに落としこむことができます。
-
[Headline]を選択すると1行文字のみ、[Paragraph]を選択すると段落表示で表示できます。
それぞれのフォント同士を見比べることができて便利です。
[Use]を押した場合、画面下部に下記の項目が表示されます。

-
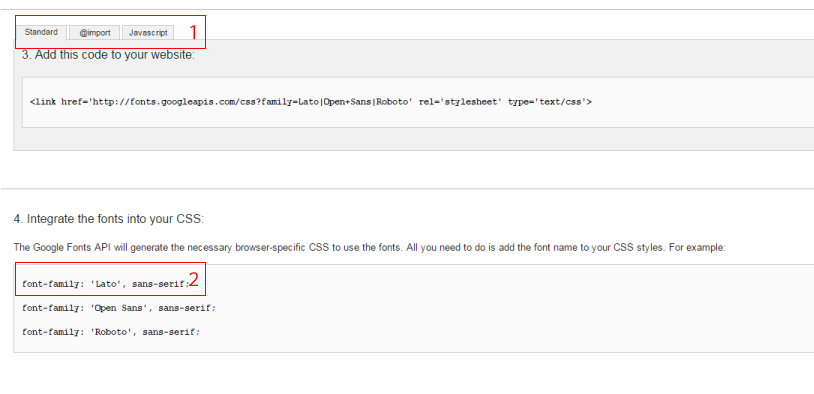
フォントの使い方を選択できます。
[Standard]
基本的な使い方。
フォントを使いたいページのHTMLのhead部分に表示されているコードを貼り付けます。[@import]
CSSファイルからさらにgoogleフォント用のCSSを読み込む方法。
使用したいページで読み込んでいるCSSファイルの最上部に表示されているコードを貼り付けます。[Javascript]
javascriptを使ってgoogleフォントを使用する方法。
フォントを使いたいページのHTMLのhead部分に表示されているコードを貼り付けます。 -
googleフォントを適応させたい要素に表示されているコードを適応させます。
例:
.change {
font-family:’Lato’, sans-serif;
}
Collectionに複数のフォントを加えた状態で「Use」を押すと、複数のフォントをまとめて一つのCSSに落としこむことができ、大変便利です。
以上、今更ながらですがGoogle Fontsの使い方でした。